dom 객체 사용
▶ dom객체 속성
☞ 테그 검색하거나 삽입하기
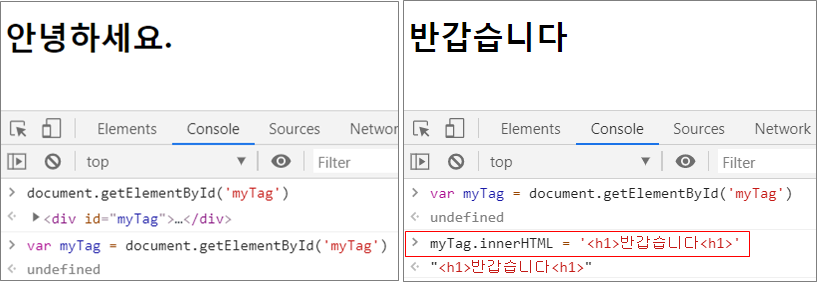
innerHTML, innerText 의 속성으로 접근 및 요소 값 변경 가능
<div id="myTag">
<h1>안녕하세요.</h1>
</div>

myTag 라는 아이디를 가진 태그에 접근하여 속성값을 변경하였다.
☞ 다중 객체에 접근하여 반복문 풀기
checked
<form id="myForm">
<input type="checkbox" name="add" value="1" class="myCheck">
<input type="checkbox" name="add" value="2" class="myCheck">
<input type="checkbox" name="add" value="3" class="myCheck">
</form>클래스 이름이 같을 경우 클래스명으로 객체를 검색하면 배열이 찾아진다. 찾아진 배열로 반복문을 만들어 보자.
var checked = document.getElementsByClassName('myCheck');
for(var i=0;i<checked.length;i++){
if(checked[i].checked){
console.log(checked[i].value);
}
}
☞ 폼테그 포커스 잡기
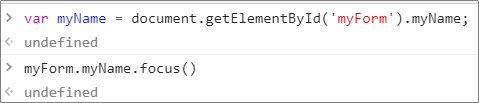
마지막에 선택된 객체에 속성 focus로 접근가능
객체.focus()-> 해당 객체에 커서 이동하기.

아래 상태는 위와 같이 폼 테그에 focus 속성을 부여한 것이다. 커서가 텍스트박스를 가르킴.

☞ 버튼 onclick 속성
버튼을 클릭시 onclick 속성을 부여했기 때문에 alert안의 내용이 경고창에 출력된다.
<form id="myForm" name="myForm">
<button type="button" id="myBtn" onclick="alert('DOM')">버튼</button>
</form>
☞ form 객체 속성 변경 및 submit 하기
var myForm = document.getElementById('myForm');
<form action="./" method="POST" ></form>
= myForm.action = ' ./';
= myForm.method = 'POST';
myForm.submit();- action 속성에 기입된 경로로 데이터 전송
☞ onclick속성에 함수를 부여하여 활용해보자.
onclick="myFunction();"
<form id="myForm">
<input type="text" name="myName">
<input type="text" name="myAge">
<button type="button" id="myBtn" onclick="myFunction();">버튼</button>
</form>
<script>
var myFunction = function(){
var myForm = document.getElementById('myForm');
console.log('myName:',myForm.myName.value);
console.log('myAge:',myForm.myName.myAge);
}
</script>조건문을 활용하여 input 태그에 입력한 값을 myFunction()함수에서 받아보도록 하자.
'JavaScript&JQuery' 카테고리의 다른 글
| 유효성 검사 (0) | 2020.04.03 |
|---|---|
| dom 이벤트 (0) | 2020.04.03 |
| dom 객체 (0) | 2020.04.03 |
| 자바 스크립트의 객체 (0) | 2020.04.01 |
| 자바스크립트의 함수 (0) | 2020.03.31 |


