document object model - dom
문서 객체 모델. 문서의 정보가 담아져 있다. 문서의 해당 태그들을 document가 가지고 있다.
document 라는 변수명으로 문서에 접근 할 수 있다.
▶ 객체 검색 메서드
◈ 아이디 검색
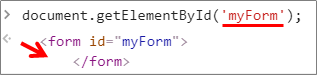
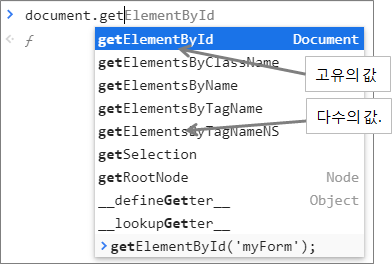
document.getElementById('아이디명');
<form id="myForm">
</form>아이디로 객체를 검색해 해당 테그를 찾아준다. 다음 사진은 해당 메서드의 사용방법이다.

◈ 태그 명 검색
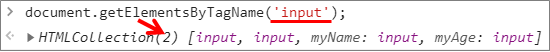
document.getElementsByTagName('태그명');
<form id="myForm">
<input type="text" name="myName">
<input type="text" name="myAge">
</form>태그로 객체를 검색해 해당 테그를 찾아준다. 다음 사진은 해당 메서드의 사용방법이다.

다수의 값인 경우 배열로 만들어 진다.
태그 네임일 경우 다수의 값이 존재할 수 있기 때문에 getElementById와는 다르게 Elements이다.

◈클래스명 검색
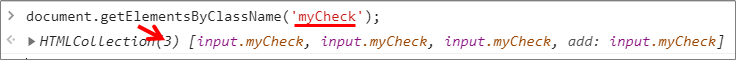
document.getElementsByClassName('클래스명');
<form id="myForm">
<input type="checkbox" name="add" value="1" class="myCheck">
<input type="checkbox" name="add" value="2" class="myCheck">
<input type="checkbox" name="add" value="3" class="myCheck">
</form>클래스명으로 객체를 검색해 해당 테그를 찾아준다. 다음 사진은 해당 메서드의 사용방법이다.
태그 명과 마찬가지로 클래스 명도 다수의 값이 존재할 수 있다.

▶ 객체 접근
☞ 객체 상위와 하위의 접근
<script>
console.log('상위에서 객체 검색',document.getElementById('myForm'));
</script>
<form id="myForm">
<input type="text" name="myName">
<input type="text" name="myAge">
</form>
<script>
console.log('하위에서 객체 검색',document.getElementById('myForm'));
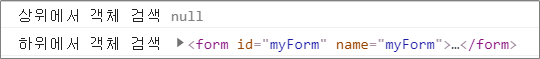
</script>상위에서 객체 검색시와 하위에서 객체 검색은 값이 달라질 수 있다.

☞ 속성 name의 값으로 접근 : document.네임명
name이라는 속성은 form객체에만 적용된다.
<form id="myForm">
<input type="text" name="myName">
<input type="text" name="myAge">
<input type="checkbox" name="add" value="1" class="myCheck">
<input type="checkbox" name="add" value="2" class="myCheck">
<input type="checkbox" name="add" value="3" class="myCheck">
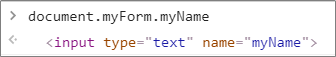
</form>폼 하위 접근 : document.myForm.myName
폼의 하위 태그에 접근하기 위해서는 상위 태그의 이름을 먼저 적어야 한다.

☞ 폼 객체 접근시 폼객체의 속성을 접근 할 수 있다.
var myName = document.myForm.myName;
console.log(myName.value);

'JavaScript&JQuery' 카테고리의 다른 글
| dom 이벤트 (0) | 2020.04.03 |
|---|---|
| dom 객체 사용 (0) | 2020.04.03 |
| 자바 스크립트의 객체 (0) | 2020.04.01 |
| 자바스크립트의 함수 (0) | 2020.03.31 |
| 자바스크립트의 배열 (0) | 2020.03.31 |



