수치 조작 메서드
요소의 속성을 조작할 때 사용하는 메서드로, 선택한 객체의 사이즈 및 위치 사이즈를 가지고 오거나 변경이 가능하다.
|
종류 |
사용법 |
설명 |
|
width() |
$('선택자').width() |
선택된 대상의 가로 사이즈를 가지고 오거나 변경한다. |
|
height() |
$('선택자').height() |
선택된 대상의 가로 사이즈를 가지고 오거나 변경한다. |
|
scrollLeft() |
$('선택자').scrollLeft() |
수평 스크롤의 이동 높이값을 반환한다. |
|
scrollTop() |
$('선택자').scrollTop() |
수직 스크롤의 이동 높이값을 반환한다. |
수치 조작 메서드 사용법
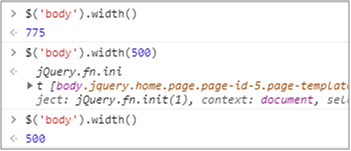
1) $('선택자').width()
- $('body').width(); : body의 가로 사이즈를 가져온다.
- $('body').width(500); : body의 가로 사이즈를 500으로 변경한다.

2) $('선택자').height()
- $('body').height(); : body의 세로사이즈를 가져온다.
- $('body').height(500); : body의 세로사이즈를 500으로 변경한다.

3) $('선택자').scrollLeft()
별로 사용하지 않는다.
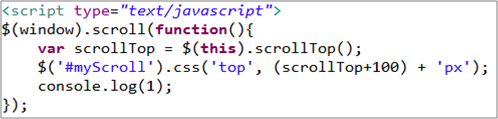
4) $('선택자').scrollTop()
- $(window).scrollTop() ; : 브라우저의 현재 스크롤 위치의 값을 가져와 반환한다.
- $(window).scrollTop(0) ; : 스크롤 위치의 값을 0으로 변경한다. => 스크롤 맨 위로


<!> position 응용


position : absolute - 블럭 순서를 무시하고 z-index와 top, left 좌표값으로 정렬 가능하게 한다.

position : relative - 테그를 순차적으로 정렬한다.
'JavaScript&JQuery' 카테고리의 다른 글
| 객체 조작 메서드 활용 - 동적 바인딩 (0) | 2020.04.08 |
|---|---|
| 객체 조작 메서드 - 편집 메서드 (0) | 2020.04.08 |
| 객체 조작 메서드 - 속성 조작 메서드 (0) | 2020.04.08 |
| 탐색 선택자 (0) | 2020.04.08 |
| 선택자 (0) | 2020.04.08 |

