속성 조작 메서드
선택된 객체의 속성값을 가지고 오거나 변경이 가능한 메서드.
- parsing :서로다른 데이터를 변환하는 작업
- parser : 서로 다른 데이터를 변환하는 대상(플러그인 혹은 api (메서드))
속성 조작 메서드의 종류
|
종류 |
사용법 |
설명 |
|
html() |
$('선택자').html(); $('선택자').html('새요소'); |
선택된 객체의 html 요소를 가져오거나 삽입한다. |
|
text() |
$('선택자').text() ; $('선택자').text('새 텍스트') ; |
선택된 객체의 하위 요소의 text를 가지고 오거나 삽입한다. |
|
attr() |
$('선택자').attr('속성명'); $('선택자').attr('속성명','새 값'); |
선택된 객체의 속성을 가져 오거나 삽입한다. (웹 표준에 존재하지 않는 속성도 삽입하거나 가져 올 수 있다.) |
|
reniveAttr() |
$('선택자').removeAttr('속성명'); |
선택된 객체의 인수값에 해당되는 속서을 제거한다. |
|
prop() |
$('선택자').prop('상태 속성명'); |
선택된 객체의 속성 상태를 확인하거나 변경한다. |
|
val() |
$('선택자').val(); $('선택자').val('새 값'); |
선택된 객체의 value 속성값을 가지고 오거나 변경한다. |
|
css() |
$('선택자').css('속성명'); $('선택자').css('속성명','새 |
선택된 객체의 css 속성을 적용 혹은 값을 가져 온다. |
|
addClass() |
$('선택자').addClass('class 값'); |
선택된 객체에 클래스를 추가 삽입 |
|
removeClass() |
$('선택자').removeClass('class 값'); |
선택된 객체에 인수값에 해당되는 클래스를 제거 |
속성 조작 메서드 사용법
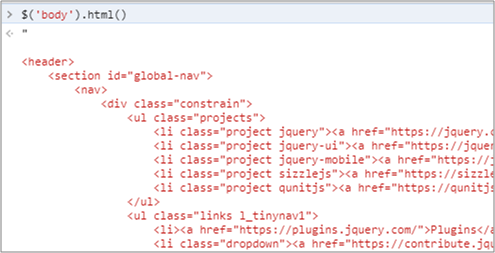
1) $('선택자').html()
- $('body').html(); : 선택된 객체(body)의 자식 html 요소를 가져온다
- $('body').html('<h1>안녕하세요</h1>'); : 선택된 객체(body)에 값(<h1>안녕하세요</h1>) 삽입한다.


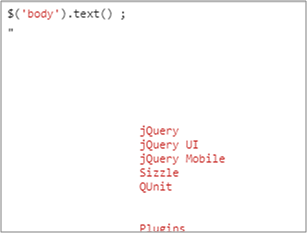
2) $('선택자').text()
- $('body').text(); : body의 하위 텍스트 전체를 가져온다.
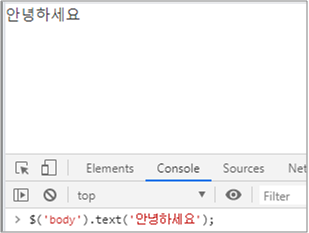
- $('body').text('안녕하세요'); : body의 하위 테스트에 쓰기


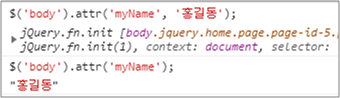
3) $('선택자').attr()
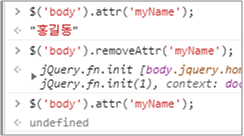
- $('body').attr('myName'); : body에 myName 이라는 속성의 값을 가져 온다
- $('body').attr('myName', '홍길동'); : body에 myName이라는 속성을 생성하고 myName 이라는 값에 홍길동을 삽입한다.

4) $('선택자').removeAttr()
- $('body').removeAttr('myName'); : body에 myName이라는 속성을 제거.

5) $('선택자').prop('상태 속성명')
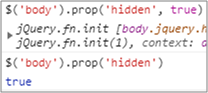
- $('body').prop('hidden', true); : body 테그의 상태를 hidden 으로 변경
- $('body').prop('hidden', false); : body 테그의 상태를 hidden 에서 해제
- $('body').prop('hidden'); : body 테그의 hidden 상태를 확인하여 true or false 를 가지고 온다.

6) $('선택자').val()
- $('input').val(); : input 테그의 value 속성값을 가지고 온다.
- $('input').val('홍길동'); : input 테그의 value 속성값을 '홍길동' 으로 변경한다.
7) $('선택자').css()
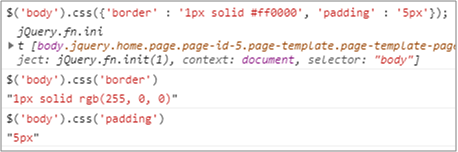
- $('body').css('border', '1px solid #ff0000'); : body에 border라는 css 속성 1px solid #ff0000을 적용
- $('body').css('border') : body에 적용된 css border 값 가지고 오기.
☞다중 사용법
- $('body').css({'border' : '1px solid #ff0000', 'padding' : '5px'}); : body에 border라는 css 속성 1px solid #ff0000와 padding이라는 css속성 5px을 적용.

8) $('선택자').addClass('클래스 명')
- $('body').addClass('syntaxhightlighter'); : body에 클래스 속성 값에 syntaxhightlighter를 추가한다.
9)$('선택자').removeClass('클래스 명')
- $('body').removeClass('syntaxhightlighter'); : body에 클래스 속성 값에 syntaxhightlighter 값이 있다면 syntaxhightlighter 를 제거.
'JavaScript&JQuery' 카테고리의 다른 글
| 객체 조작 메서드 - 편집 메서드 (0) | 2020.04.08 |
|---|---|
| 객체 조작 메서드 - 수치 조작 메서드 (0) | 2020.04.08 |
| 탐색 선택자 (0) | 2020.04.08 |
| 선택자 (0) | 2020.04.08 |
| jQuery (0) | 2020.04.08 |


