▶ thymeleaf
Thymeleaf
Integrations galore Eclipse, IntelliJ IDEA, Spring, Play, even the up-and-coming Model-View-Controller API for Java EE 8. Write Thymeleaf in your favourite tools, using your favourite web-development framework. Check out our Ecosystem to see more integrati
www.thymeleaf.org

서버사이드 렌더링(jsp와 유사하다)

▶STS(Thymeleaf플러그인 설치)
http://www.thymeleaf.org/ecosystem.html
Ecosystem - Thymeleaf
Developed and maintained by Thymeleaf users outside of the Thymeleaf Project and distributed under their own license and support terms. WUIC Dialect https://wuic.github.io/ WUIC is a Java project that helps developers manage their web statics. JS/CSS minif
www.thymeleaf.org
여기서 플러그인 주소를 복사해온다.
http://www.thymeleaf.org/eclipse-plugin-update-site

스트링 부트를 실행시켜 Help - Install New Software...을 클릭한다.

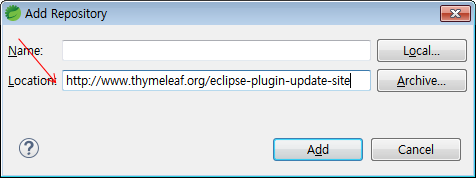
Add 버튼을 클릭하여 Repository 를 추가한다.

복사해온 플러그인 주소를 붙여넣고 Add 버튼을 클릭한다.
설정완료.
Thymeleaf의 레이아웃 기능
fragments 를 이용해서 레이아웃을 분리하고 조립하는 방식의 페이지 처리 가능
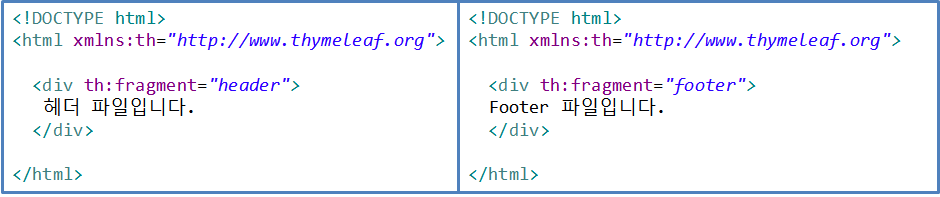
영역을 fragment 명칭을 부여함으로써 지정한다.

기존 페이지에 th:insert 를 이용해서 추가한다.

위를 확장 라이브러리를 이용하면 insert가 아니라, 하나의 템플릿을 기준으로 화면을 끼워 넣는 형태의 개발 가능하다.
:: 모든 페이지마다 th:insert등이 사용될 필요가 없다.
<!-- https://mvnrepository.com/artifact/nz.net.ultraq.thymeleaf/thymeleaf-layout-dialect -->
<dependency>
<groupId>nz.net.ultraq.thymeleaf</groupId>
<artifactId>thymeleaf-layout-dialect</artifactId>
<version>2.3.0</version>
</dependency>- defalt 페이지(기준 페이지)

- custom 페이지 (끼워넣는 페이지)

'Frameworks > spring boot' 카테고리의 다른 글
| thymeleaf 반복문, 조건문 (0) | 2020.05.19 |
|---|---|
| thymeleaf 사용하기 (0) | 2020.05.18 |
| 스프링 부트, 컨트롤러 (0) | 2020.05.18 |
| 스프링 프레임 워크 (0) | 2020.05.18 |
| 스프링부트 시작하기 (0) | 2020.05.18 |



