자바스크립트 연산자의 종류
▶ 산술 연산자
2개 이상의 연산 데이터를 산술 연산자로 연산하여 하나의 데이터를 얻는다.
| 종류 | 설명 |
| + | 더하기 |
| - | 빼기 |
| * | 곱하기 |
| / | 나누기 |
| % | 나머지 |

▶ 문자열 연산자 (문자 결합 연산자)
여러 개의 문자를 하나의 문자형 데이터로 결합할 때 사용한다.

문자와 숫자를 나열하여 출력하면 두개의 각각의 데이터가 출력되고,
문자와 숫자를 연결하여 출력하면 하나의 문자형 데이터로 출력된다.
▶ 대입 연산자
데이터를 변수에 저장할 때 사용한다.
| 종류 | 설명 |
| A = B | A = B |
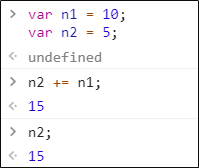
| A += B | A = A + B |
| A -= B | A = A - B |
| A *= B | A = A * B |
| A /= B | A = A / B |
| A %= B | A = A % B |
연산자 뒤의 데이터를 앞에 선언한 변수에 저장한다.

▶ 증감 연산자
증감 연산자는 선증가, 후증가, 선감소, 후감소가 있다.
이 연산자는 해당 기호를 만났을 시 1씩 증가 혹은 감소 시킨다.

(위) 후증가 (아래) 선증가
(위) 후증가 : 변수 c에 변수 b의 값을 저장 한 후 1을 증가시킨다.
(아래) 선증가 : 변수b를 1 증가시킨 후 값을 변수 d에 저장한다.

▶ 비교 연산자
비교 연산자는 참 또는 거짓의 결과값을 반환한다
ture or false 의 논리형 데이터 변환(boolean type)

▶ 문자열 비교
문자열 비교 조건문 사용예

str1 + str2 은 '자바스크립트'+'문자열'
str3은 '자바스크립트문자열'
<!> 값을 비교할 때 비교 연산자(==)와 대입 연산자(=)를 혼동하지 않도록 한다.
▶ 숫자 비교
숫자 비교 조건문 사용예

비교 연산자의 사용으로 결과값이 true or false 가 출력된다.
(n1 < n2) 값이 참이면 true, 거짓이면 false
▶ 논리 연산자
비교 연산자를 결합하여 and, or로 판단하여 논리 타입으로 결과값 반환
| 키워드 | 의미 |
| && | and |
| || | or |
| ! | not |
논리 연산자의 종류
| 연산 | 결과 |
| true && true | TRUE |
| true && false | FALSE |
| true || false | TRUE |
| false || false | FALSE |
| !true | FALSE |
▶ 삼항 조건 연산자
조건식? 값 : 값;
간단한 조건식을 표현할때 쓰인다.

가독성이 떨어져서 쓰지 않는걸 추천한다.
'JavaScript&JQuery' 카테고리의 다른 글
| 자바스크립트의 함수 (0) | 2020.03.31 |
|---|---|
| 자바스크립트의 배열 (0) | 2020.03.31 |
| 자바스크립트의 제어문 (0) | 2020.03.31 |
| JavaScript 변수 (0) | 2020.03.30 |
| JavaScript 란 ? (0) | 2020.03.30 |



