문자열 객체 다루기
▶ 문자열 객체의 선언 방법
new String() 형태를 생략하여 선언이 가능하지만 생성자 함수를 통해 객체를 생성하고 사용할 수 있게 해준다.
- var 변수 = ' ';
- var 변수 = new String();
- var 변수 = new String(' ');
▶ 문자열 객체의 메서드 및 속성
값에 의해 생성된 문자열 객체는 아래의 메서드 및 속성을 사용 할 수 있다. 다음은 자주쓰는 문자열 객체 메서드 및 속성을 정리한 표 이다. 어떤 것이 있는지, 그 사용법을 알아두자.
| 종류 | 사용법 | 설명 |
| indexOf | 변수.indexOf(' ') | 변수값에 담긴 문자열을 indexOf의 인수값과 일치하는 인덱스 번호를 반환한다. |
| lastIndexOf | 변수.lastIndexOf(' ') | 변수에 담긴 문자열을 lastIndexOf의 인수값과 끝부터 일치하는 인덱스 번호 반환한다. |
| replace | 변수.replace('대상 문자열','바뀔 문자') | 문자열이 첫번째 인수값과 일치하는 값을 2번째 인수값에 치환한다. |
| substring | 변수.substring(숫자1, 숫자2) | 숫자1 인덱스 부터 숫자2 인덱스 이전 구간의 문자를 반환한다. |
| length | 변수.length | 문자열의 갯수를 반환한다. |
| stplit | 변수.stplit('구분자') | 문자열을 split 인수값 기준으로 잘라 배열로 반환한다. |
| toLowerCase | 변수. toLowerCase() | 영문 문자열을 소문자로 변환한다. |
| toUpperCase | 변수.toUpperCase() | 영문 문자열을 대문자로 변환한다. |
| trim | 변수.trim() | 문자열 처음과 끝의 공백을 제거한다. |
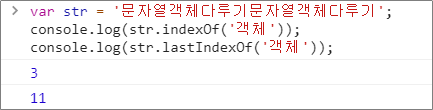
- 변수.indexOf(' ') : 변수값에 담긴 문자열을 indexOf의 인수값과 일치하는 인덱스 번호를 반환한다.
- 변수.lastIndexOf(' ') : 변수에 담긴 문자열을 lastIndexOf의 인수값과 끝부터 일치하는 인덱스 번호 반환

☞ indexOf와 lastIndexOf의 차이
indexOf는 왼쪽부터 문자를 찾지만, lastIndexOf는 오른쪽부터 해당 문자를 찾는다.
- 변수.replace('대상 문자열','바뀔 문자') : 문자열이 첫번째 인수값과 일치하는 값을 2번째 인수값에 치환한다.

- 변수.substring(숫자1, 숫자2) : 문자열의 인덱스 값 기준으로 substring 인수 1번째 부터 인수 2번째 까지 문자열을 반환. 또한 인수값이 1개일 경우 인수값과 일치하는 인덱스 번호부터(해당 문자열 끝까지) 반환.

- 변수.length : 문자열의 갯수를 반환

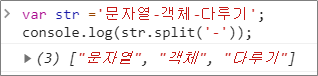
- 변수.stplit('구분자') : 문자열을 split 인수값 기준으로 잘라 배열로 반환한다.
문자열을 반복적으로 조합하다 보면 활용하여 사용하여 가능하다. db에서 특수문자를 기준으로 문자를 자르는 경우가 있을것이다.

- 변수. toLowerCase() : 영문을 소문자로 변환.
- 변수.toUpperCase() : 영문을 대문자로 변환.

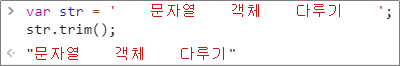
- 변수.trim() : 문자열 처음과 끝의 공백 제거

문자열 객체 실습
url이라는 변수에 주소값이 담겨 있다. url에 도메인명과 프로젝트명을 제외한 나머지 url만 출력시켜라.
url의 도메인과 프로젝트 명을 제외하면 고정된 값이 없으니 어떤 값이 들어오던 출력이 가능하도록 하자.
- 도메인 : naver.com
- 프로젝트 명 : myProject
- url : https://naver.com/myProject/myPage?name=seollica&age=25
실습1) 사용할 메서드 : indexOf, substring/ 출력 : myPage?name=seollica&age=25
var url ='https://naver.com/myProject/myPage?name=seollica&age=25';
var a = url.indexOf('myProject');
var p = 'myProject/';
console.log(url.substring(a+p.length));
실습2)사용할 메서드 : lastIndexOf, substring / 출력 : myPage?name=seollica&age=25
var url ='https://naver.com/myProject/myPage?name=seollica&age=25';
var p = '/';
var a = url.lastIndexOf('p');
console.log(url.substring(a+p.length));실습3) 사용할 메서드 : 자유 / 출력 : myProject
var url ='https://naver.com/myProject/myPage?name=seollica&age=25';
url = url.replace('https://','');
var p = '/';
var a = url.indexOf('p');
url = url.substring(a+p.length);
var b = url.indexOf('p');
console.log(url.substring(0,b));
'JavaScript&JQuery' 카테고리의 다른 글
| 콜백함수(Callback) (0) | 2020.04.05 |
|---|---|
| 쿠키 (0) | 2020.04.05 |
| 문서 객체 모델 이벤트 연산 (0) | 2020.04.05 |
| 문서 객체 모델 Style (0) | 2020.04.04 |
| 유효성 검사 (0) | 2020.04.03 |


