지난번 포스팅에서는 공공데이터의 xml 방식의 데이터를 파싱하는 방법을 작업했었다.
하지만 내가 사용하려는 API가 json 형태를 제공해서 파싱필요없이 ajax로 바로 지도로 뿌려보겠다.
* 한국관광공사 오픈 api
https://www.data.go.kr/data/15101971/openapi.do#/
<div class="map" id="map" style="width:500px;height:400px;">지도영역</div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=지도 서비스키"></script>
<script type='text/javascript' src='/js/jquery-3.2.1.min.js'></script>
<script type="text/javascript">
var serviceKey = "api 서비스키";
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(
(position) => {
const latitude = position.coords.latitude;
const longitude = position.coords.longitude;
var container = document.getElementById('map'); //지도를 담을 영역의 DOM 레퍼런스
var options = {
center: new kakao.maps.LatLng(latitude, longitude),
level: 3
};
var map = new kakao.maps.Map(container, options); //지도 생성 및 객체 리턴
// 지도 확대 축소를 제어할 수 있는 줌 컨트롤을 생성합니다
var zoomControl = new kakao.maps.ZoomControl();
map.addControl(zoomControl, kakao.maps.ControlPosition.RIGHT);
//지도에 마커를 표시합니다
var centerMarker = new kakao.maps.Marker({
position: new kakao.maps.LatLng(latitude, longitude)
});
centerMarker.setMap(map);
$.ajax({
url: "https://apis.data.go.kr/B551011/KorService1/locationBasedList1",
method: "GET",
data: {
MobileOS: "ETC",
MobileApp: "test",
serviceKey: serviceKey,
mapX: longitude,
mapY: latitude,
radius: "10000",
contentTypeId: "12",
_type: "json"
},
dataType: "json", // JSON 형식으로 응답을 처리
success: function (response) {
// 성공 시 처리
console.log(response); // 응답 데이터 확인
let items = response.response.body.items.item; // 데이터 경로
items.forEach(item => {
var marker = new kakao.maps.Marker({
position: new kakao.maps.LatLng(item.mapy, item.mapx)
});
marker.setMap(map);
});
},
error: function (xhr, status, error) {
console.error('AJAX 요청 실패:', error);
}
});
},
(error) => {
alert('위치 정보를 가져오는 데 실패했습니다.');
}
);
} else {
alert('이 브라우저는 Geolocation을 지원하지 않습니다.');
}
</script>
지난번 포스팅에서는 centerMark 표시까지 마쳤었는데, centerMark 바로 아래에 ajax 통신을 작성하였다.
주의해야할점은 공공데이터 서비스키는 적용방식에따라 인코딩/디코딩 버전을 적용해서 사용해야한다.
ajax로 통신하고 있는경우 디코딩용 키를 사용했다.

나는 아이콘이 따로 없기때문에 중심좌표를 다른아이콘으로 설정하지는 않았다.
아이콘 변경이나 추가 레이어팝업창 기능을 넣으면 좋을것 같다.

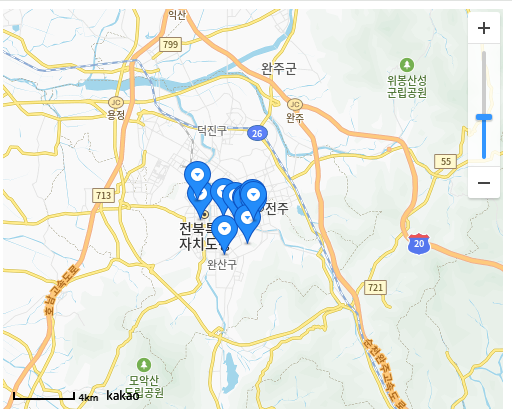
이렇게 10개의 관광지와 1개의 현재좌표 출력된다.
api를 참고하여 출력갯수 설정 및 관광지분류를 설정해서 다양하게 활용해보자.
카카오지도API
'JavaScript&JQuery' 카테고리의 다른 글
| 위치 정보 가져오기 (위도,경도) & 카카오 지도 API - 지도활용 Part1 (0) | 2024.12.03 |
|---|---|
| 자주쓰는 jquery 함수 모음 (0) | 2024.04.01 |
| Ajax 회원가입 유효성 검사 (0) | 2020.04.08 |
| Checkbox (0) | 2020.04.08 |
| Ajax - json (0) | 2020.04.08 |

